Last Updated on March 16, 2018 by Ritwik B
Hello, Jotform Users…
I know you have been searching for the correct way to track form submits in Google Analytics.
Now the wait is over, cause you will be setting up the Jot form tracking in GA within 2 mins.
We’ll be using GTM for this purpose & I am assuming it is installed.
Some Important points:
- The method will track all Jot Forms even if its Embedded, In iframe or manually implemented.
- Every Jot Form will need to have a thank you page. (it will work, even if many forms have a single thank you page)
- The Form Submit would be tracked as events in Google Analytics.
- Each Form Submit will have a Unique ID attached to it & it will get reflected in both analytics & jot form dashboard. (So you can verify…..)
Check The Updated Post Here
Let’s start….
Jot Form Tracking in Google Analytics
Step – 1: Create Jot Form
I guess, most of you might already have completed this step.
Anyways. I have created a demo Jot Form.
Step – 2: Use Unique ID Widget
This is a cool feature which will generate unique ID on every form submit
Follow these points:
- Copy the ‘Unique ID’ widget & place it after submit. (Location doesn’t matter)
- Go to Unique ID properties > Advanced Section & follow the below points.
- Question Text > ‘ID‘ (optional)
- Hidden Field > Turn it On
- Field Details > Unique Name : ‘formsuccess’
- Go to General Section
- Current Index : 0 (any number you wish to start assigning form submit users)
- Prefix: FORM-NAME (It will be reflected as event action in GA)
- Number Padding: 1
Basically, when a user submits the form the Unique Ids assigned would be ‘0’ then on second submit it would be 1… & so on…
if number padding is 10 then it would be 0, 10, 20 & so on…….
Feel Free to update current index & number padding option. Anyways both will be reflected in GA & JF Dashboard.
(Check below gif for step 2 process)
IMP UPDATE NOTE: Kindly Enter ‘_’ after Form Name. So in the prefix field enter ‘FORM-NAME_’
Step – 3 : Redirect to Thank you Page
- Go To Settings Tab — > Thank you page. Choose Redirect to an external link.
- Add your thank you page.
- Add the parameter ‘?formsuccess={formsuccess}‘ at the end of the URL.
Step – 4: Create Custom HTML & Variable in GTM
- Go to your GTM > Create Custom HTML & paste the following code.
<script>
dataLayer = window.dataLayer || [];
var arr = decodeURI(/formsuccess=([^&]+)/i.exec(location.search)[1]).split('_')
if (arr.length == 2)
{
dataLayer.push({'event' : 'formsuccess', 'form_name' : arr[0], 'form_user_id' : arr[1] })
}
else
{
var form_user_id = arr.pop()
dataLayer.push({'event' : 'formsuccess', 'form_name' : arr.join('_'), 'form_user_id' : form_user_id })
}
</script>
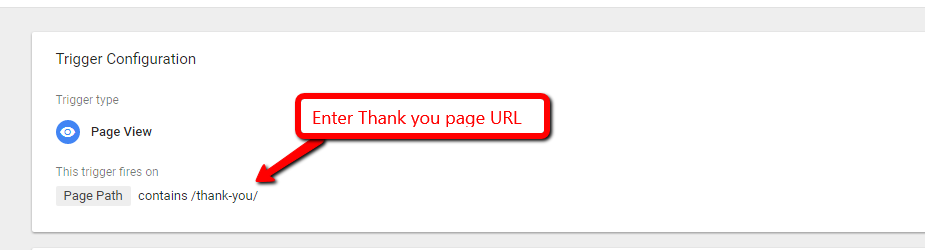
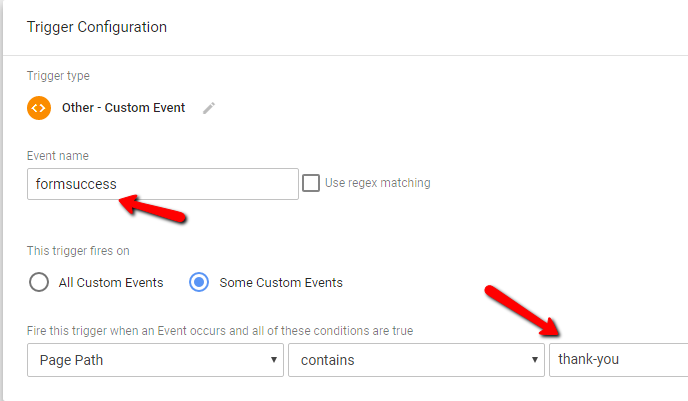
- Trigger it on the Thank you page. (Check the following image)
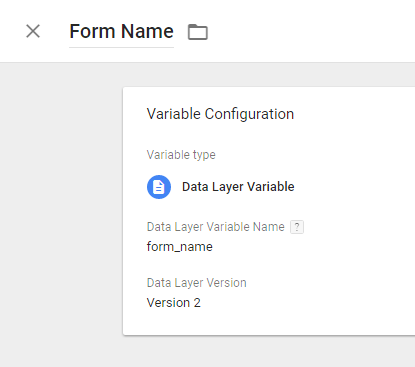
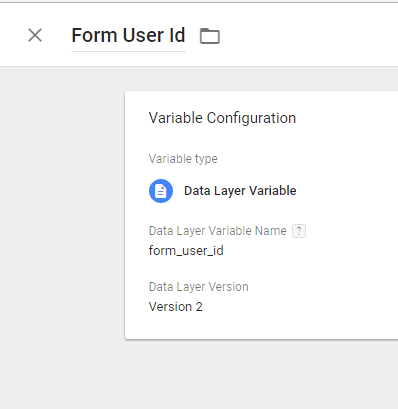
- Create 2 custom Data Layer variables in GTM with values:
- form_name
- form_user_id
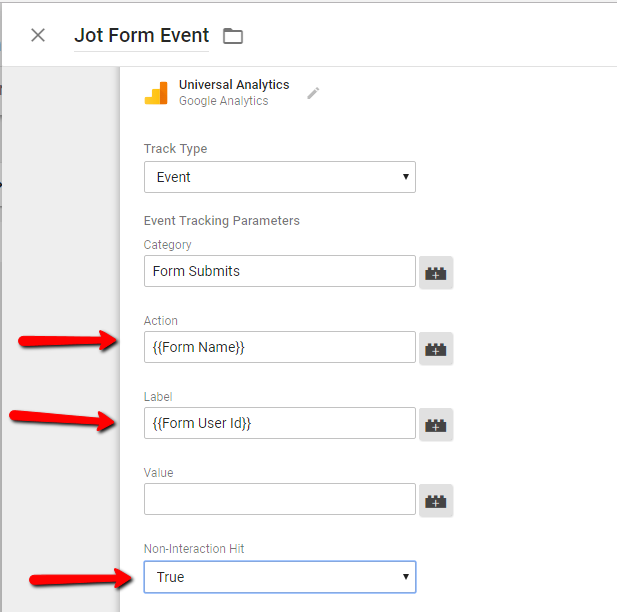
Step – 5: Create Analytics Tag in GTM
The last step would be to create & fire the analytics events tag.
- Create a Universal Analytics tag with the following configuration:
(Remember to set non-interaction hit as ‘True’)
- Lastly, Trigger the above tag with the ‘formsuccess‘ custom event.
- Now Publish the Tags & its done…!!!
Try submitting the form & check the analytics events report.
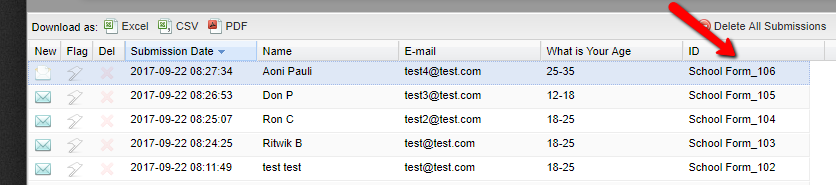
Here’s what you’ll see
Google Analytics Events Report
Jot Form Reports
Summary:
- You can even capture form fields in Google analytics, just go to Field Details > Unique Name & Enter the dynamic parameter name (Say ’email’ for email field). Then, on the thank you page redirect URL enter ‘?email={email}’ after the page URL.
The {email} field would be replaced by form field email. - You can even capture the GA clientID on thank you page & attach it with form ID. You can use custom dimensions ‘clientID’ & ‘FormUserId‘.
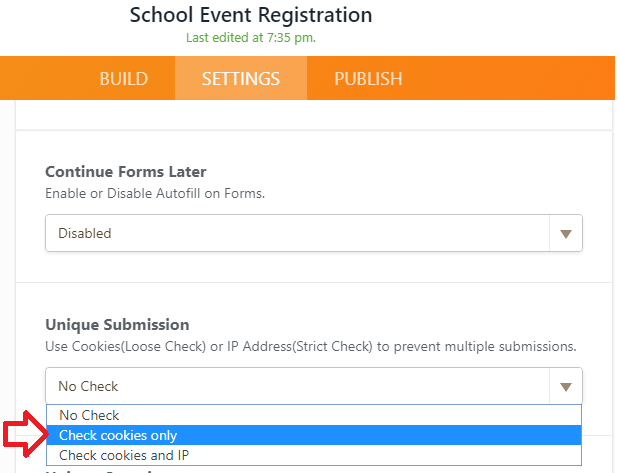
- To Track Unique Users, you use Unique Submission feature of Jot Form.
- Lastly, Don’t forget to add ‘_’ at the end of the Unique ID widget’s prefix field as ‘FORMNAME_’.
Feel Free to comment if any doubts & do share it 🙂
More Articles:
Mega Guide To Track [All]Form Submissions in Google & Facebook Analytics
Super Guide To Enhanced Ecommerce Tracking via Google Tag Manager [2018]








Hey! I´m having issues with step 4. What am I supposed to enter under trigger configuration on “form_name” and “form_user_id”? Thank you in advance!
https://uploads.disquscdn.com/images/19ebe77098d8abc0821db322153ddd0a57ff4686489a205fa57f6a1cf5de8f6a.png
Hi Sverre,
For Custom HTML Tag, Just Enter only the Page Path Condition. Try submitting the form & check if ‘formsuccess’ event is triggered in GTM debugger.
Thanks
Firstly, thank you for answering and helping!
The custom HTML is firing, but not the custom event… https://uploads.disquscdn.com/images/542086a7b297e7883d5cbf6cff7cd3e0e98f144db964d9c3f86769f965032759.png
Are there any query parameters in the (thankyou) URL.?
EG: “?formsuccess=formname_1” kind of
Thanks
Everything works when I copy paste the url to the “thank you” page. The event is triggering in GA. https://www.frontlineacademy.no/sporsmaal-firma-drammen/?formsuccess={formsuccess}
But it looks like an issue with squarespace.. after submitting the form it takes me to the url above but it removes the “?formsuccess={formsuccess}” that I inserted into Jotform?!
does this work for multple forms leading to the same thank you page?
Hey Kelly,
Yes. In every form add the Unique Id widget & In the General Section > Prefix, input the ‘FORMNAME_’. Check Step-3
Thanks,
Ritwik
I dont see them showing up in my events when I go to top pages of events in GA, any suggestions?
Any idea how to set these up as goals in GA?
Hey Kelly,
You can use goal setup via event. In the above scenario, it would be (Goal for school form)
Event Category: Form Submits
Event Action: School Form
Were you successful in tracking the form?
Thanks,
Ritwik