Last Updated on November 11, 2018 by Ritwik B
Gone are the days when we used a simple HTML form to track form submissions via GTM Form Submit trigger.
Sometimes that might work & sometimes not…
Also, due to increasing players in the Form SaaS industry, it’s impossible to have a single go-to method or code.
Every player has a different set of rules to send out the data to third-party software like Google Analytics or Facebook Analytics.
The main aim of this guide is to provide a Reliable & Scalable Solution to track all the form.
- Reliable: The data should match with the form’s backend.
- We would be tracking Form IDs / Titles, Form Fields & Submissions / User IDs which should get reflected in GA as well as in form’s backend.
- Scalable: Once tracking is implemented, you can send the data to 3rd party tools.
- Eg: Google analytics, Facebook analytics, bing conversions tracking, AdWords conversions tracking, mixpanel, amplitude……& so on.
GTM is the go-to tool to implement any scalable solution. (other than tools like segments).
Also, In current days, you cannot afford not to track events in Google Analytics as well as Facebook.
Here are some of the forms:
- JotForm Tracking
- Type Forms Tracking
- WordPress Contact 7 Form Tracking
- Gravity Form Tracking
- Caldera Form Tracking
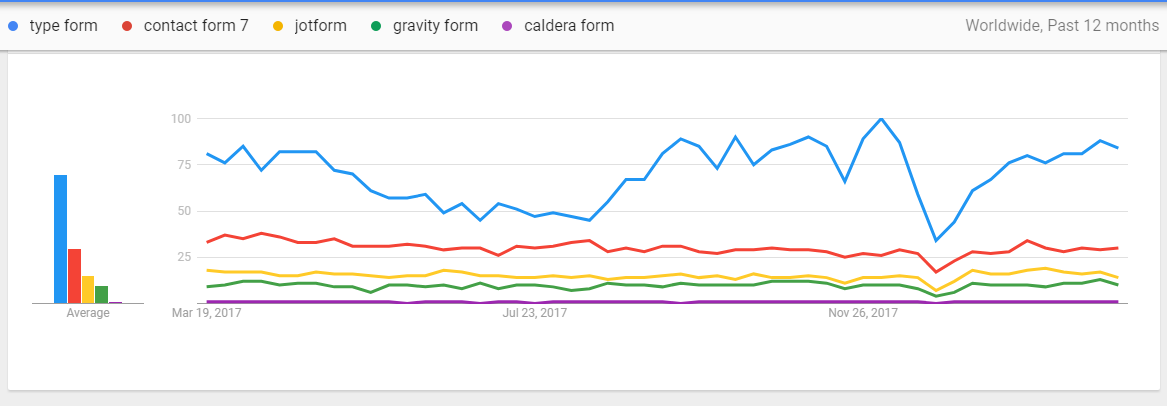
I would keep adding new forms to the list. Let me know in the comments. I used Google trends to come up with this list.

Mega Guide To Track Form Submissions via Google Tag Manager
Step by Step Guide To Track Form Submissions in Google Analytics & Facebook Analytics. Select Your Desired Form.
Pre-Requisites For Form Tracking
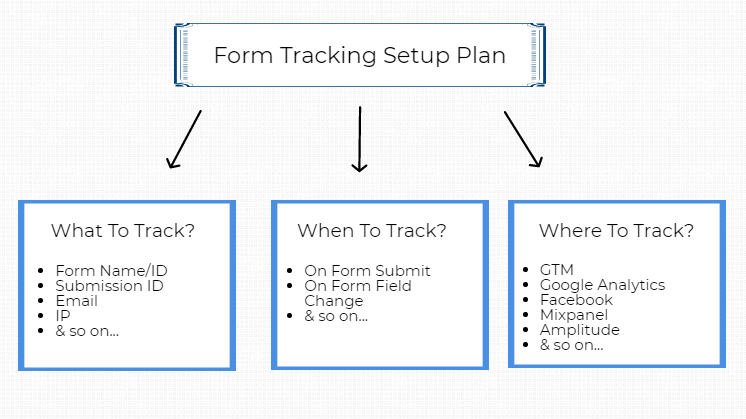
While implementing form track make sure to have setup plan.
This setup plan should contain
- Which Variables To Track.? (Form Name, SubmissionID, IP,etc)
- When To Track. (On submit? OR When the field is populated)
- Where To Send The Variables? (Google Analytics, Facebook, Mixpanel, etc)

In the below list we’ll be tracking
- Form Name/ID
- Submission-ID
We’ll use Google Tag Manager To Send out data to
- Google Analytics
Select The Form In The List
1.) Jot Form Tracking
Jot Forms are easier to track.
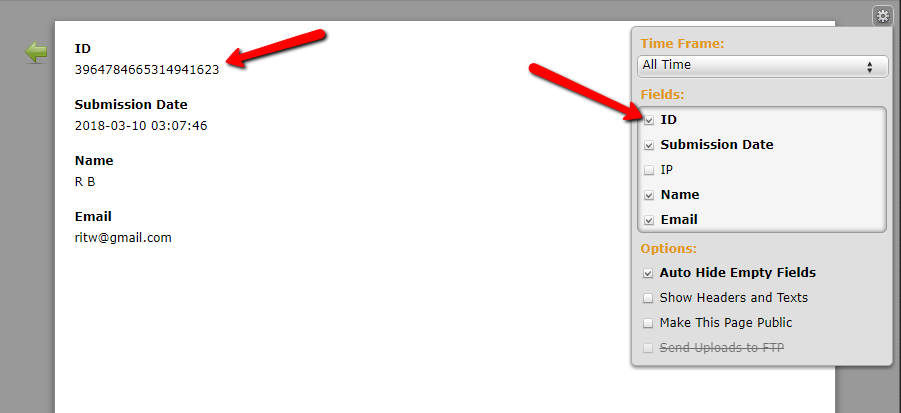
When you submit jot form successfully a submission ID is generated which is unique to each form submission.
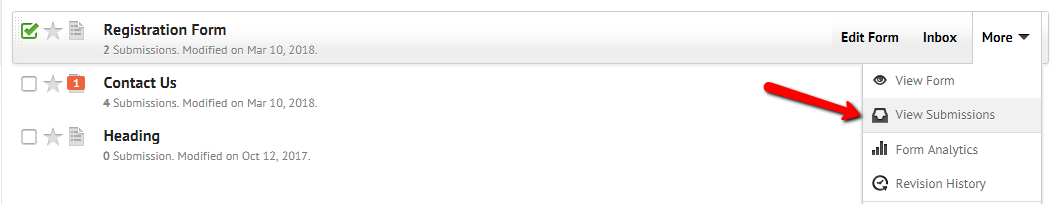
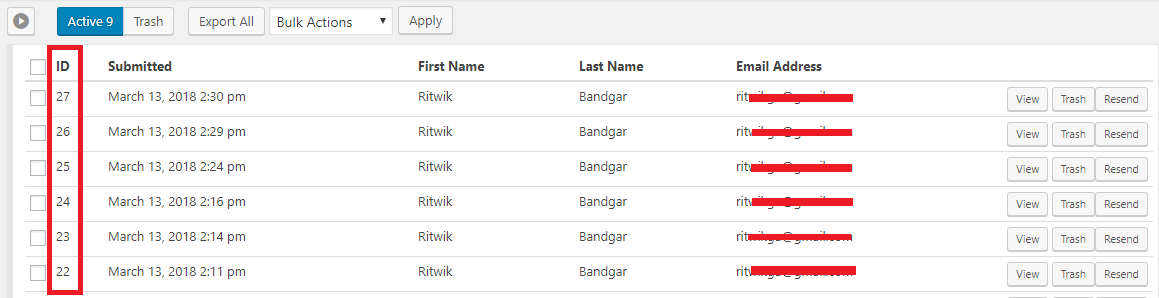
The same is tracked in the jotform’s backend. You can view it in by clicking the ‘More’ Dropdown & then ‘View Submissions’.


Here, I have created a demo registration form with the following fields
- Name
- Gender

Let’s say When the user submits the forms successfully, you want to track
- Gender
- IP Address
- Form Name
- Submission ID
Now, most important follow these steps
Step – 1: Note Down the Variable To Track
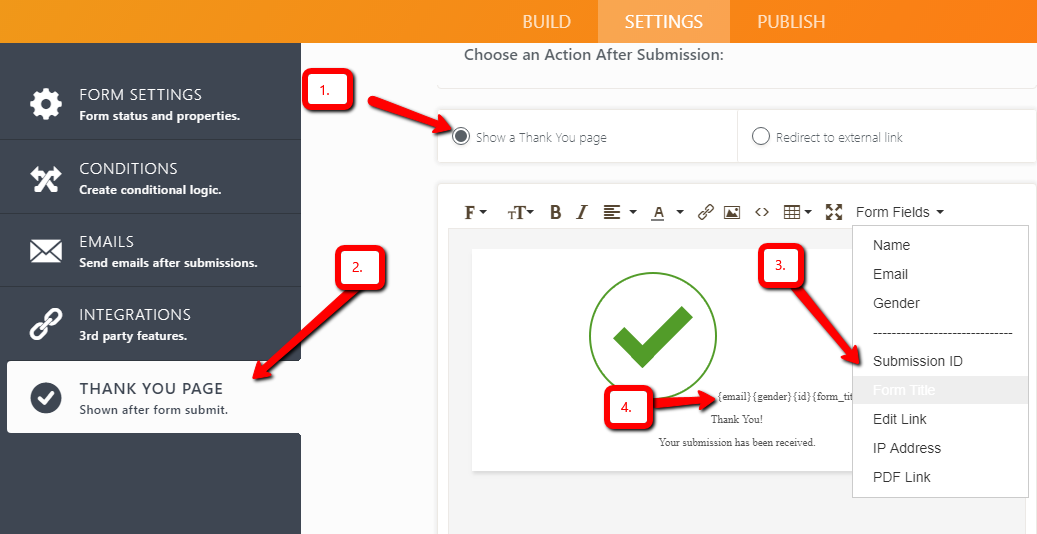
- Go To Settings > Thank You Page > Show a thank you page. (selected by default)
- Select the ‘Form Fields’ drop down.
- On clicking, the form fields, note down the variable for each. (Eg: email field –> {email}, SubmissionID —> {id}

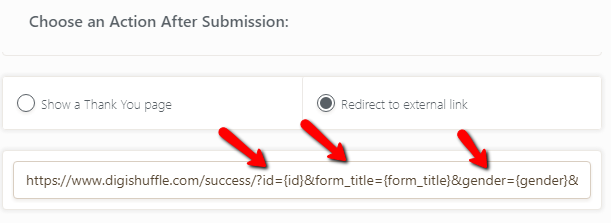
Step – 2: Generate a Thank you Redirect URL
- Now click on the redirect to an external link.
- Enter the thank you page URL with the form fields variables attached via Query parameter.
Eg: www.example.com/thankyou?id={id}&form_title={form_title}&ip={ip}

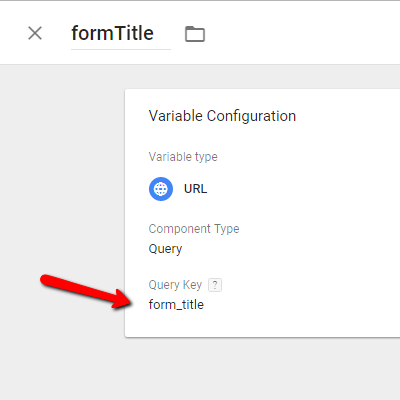
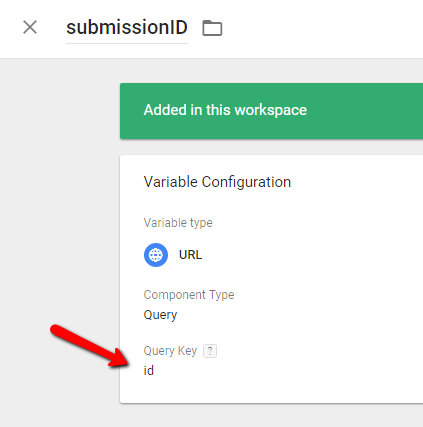
Step – 3: Create Form Field Variables in GTM
- Go to your GTM & Create variables (type ‘URL’) for the form fields in the Query parameter.
- Only create variables you want to capture with the following ones recommended.
- SubmissionID. ({id})
- Form Title. ({form_title})


Step – 3: Send The Data To 3rd Party Tools Like Google Analytics
- You can send the form submit data via Google Analytics Non-Interaction Event Hit.
- Create Google Analytics Tag with these event values
- Event Category: Form Submission
- Event Action: {{formTitle}}
- Event Label: {{submissionID}}
- You can also utilize custom dimension to send other form field values.
- If you want to track facebook event, try Registration or Lead Standard event to fire on form submission. Create a new Tag for facebook & install below code.
fbq(‘track’,’Lead’,{‘form_name’: {{formTitle}}, ‘submissionId’:{{submissionID}} })
Lastly, use GTM debugger to ensure everything is working fine.


Final Points:
- Before sending data, be aware of the privacy policies for 3rd party tools like Google Analytics as they do not allow PII data.
- You can compare the Google analytics with the form data by using the ‘submissionID’ which acts a ‘key’.
2.) TypeForm Tracking
As per google trends, Typeform rules the SaaS form market. These forms are visually appealing & don’t look like a normal boring form.
Moving on…
If you have a paid account it’s much easier to track type forms because
- You can redirect the user to thankyou page, keeping the source information intact.
- You can use webhooks directly from the interface.
- You can use ‘onsubmitcallback‘ in the embedded type form to redirect the user to thank you pages
Everything mentioned above has been blocked in the free account. (Smart Guyz indeed)
But still are 2 ways you can track these forms
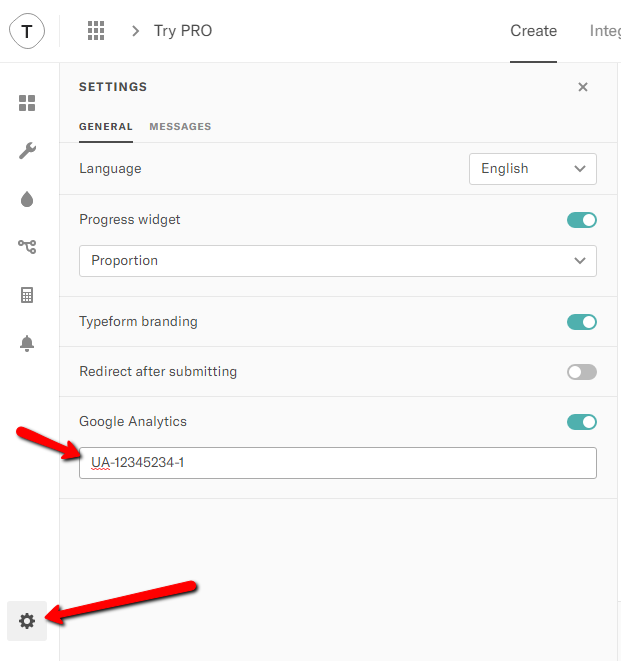
#1 Enable Google Analytics Tracking from the settings tab
- Create a type form in the interface.
- Go To Settings at the bottom right corner.
- Enable Google Analytics Tracking > Enter your property ID.

The only problem with this approach is
- The Source & the Landing Page information is lost.
- The Format is pre-defined & cannot be changed
- Event Category: {{FORM_ID}}
- Event Action: TypeFormQuestionPassed & TypeformSubmit
- Event Label: Field Name Or Form Name.
#2 Use Webhooks To Fire Google Analytics Event Hit on Form Submission
Typeform has a webhook API, which will send the Form data to the URL via POST.
If you have a developer in-house, you can implement it on your site using the docs.
Else follow the below steps
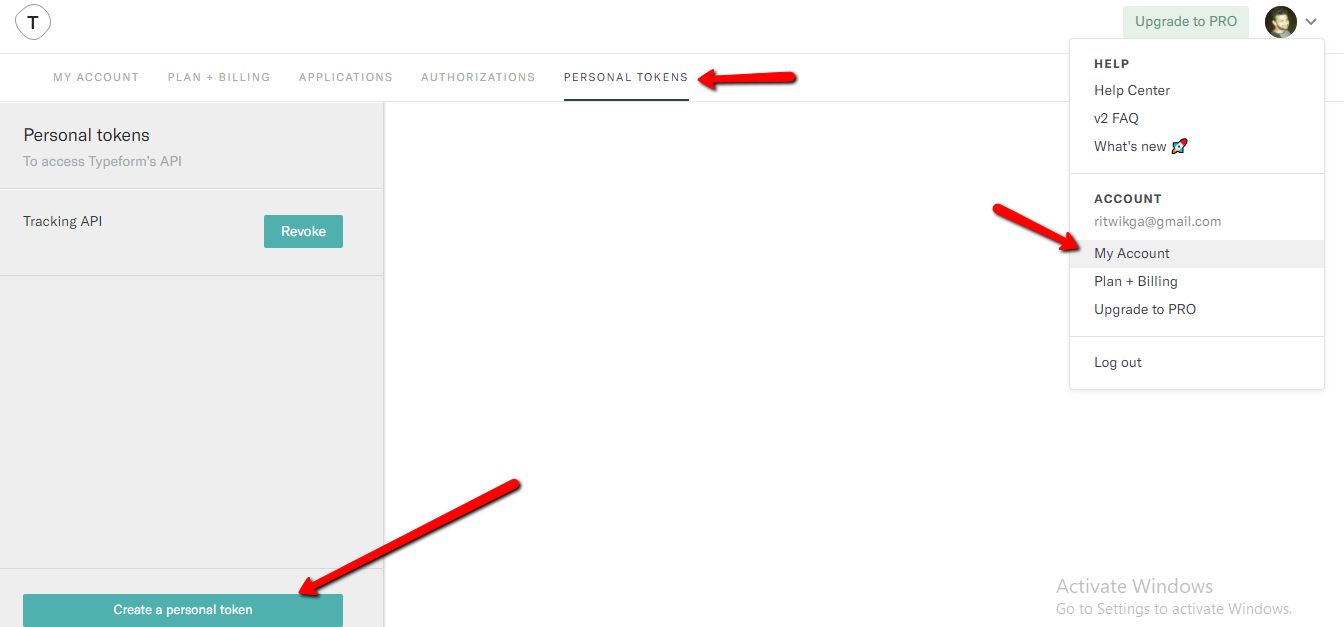
Step – 1: Grab Your Type Form API Key
- Go To My Accounts
- In the Personal Token Tab > Click ‘Create a personal token’.
- Add a name for your personal token. (I have ‘Tracking API’)

Step – 2: Create a web app to send hits to Google Analytics on type form submission.
- Go To App Script > Create a New script.
- Copy & Paste the Code from here.
- Now, In ‘propertyID’, enter the Google Analytics Property ID (UA-xxxxxxx-x)
- You can modify the eventCategory. (default value ‘Form Submission’)
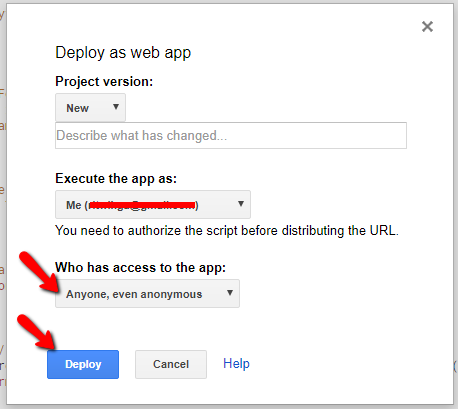
- Now click on Publish (in the menu) > Deploy as web app.
- Select the following settings & click deploy.

- Copy the current web app URL & paste it in ‘webhookURL’ variable.
- Insert the ‘formId’ from the URL ‘typeform.com/form/{formID}/create‘.
- Insert any name for the form in the formTag variable. (Eg:RegistrationForm)
- Insert the personal token (acquired in step – 1) in the APIkey field
Step – 3: Create Webhook URL & start your Google Analytics Tracking
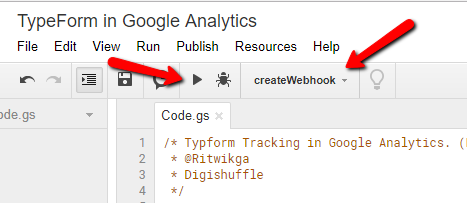
- Lastly, Run the ‘createWebhook‘ function.
- Press ctrl/cmd+enter to check the logs.

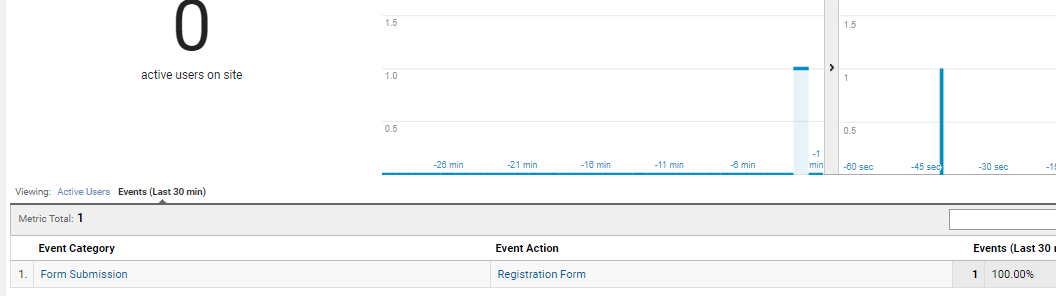
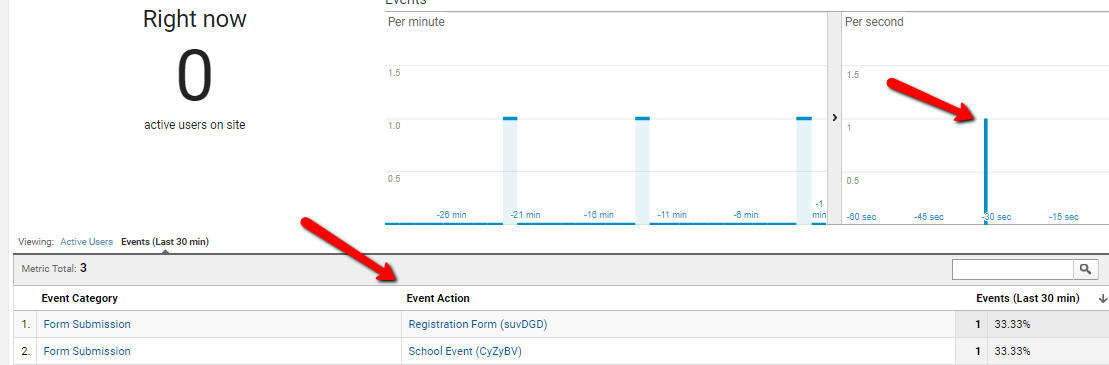
Finally, you should see the events getting populated in the google analytics.
The event action will be populated as ‘Form Name (Form ID)’

Final Points:
- The source of the events would not be populated resulting in all the conversions coming from direct / (none).
- The event will be non-interaction hit.
- To track more forms, you need to run createWebhook for every new form by entering the ‘formID’ & ‘formTag’.
- To delete webHook, run deleteWebhook function & to verify run currentWebhook function.
3.) Contact Form 7 Tracking
Contact Form 7 are the go-to forms for every WordPress user. These forms are available as a WordPress plugin & are very easy to set up.
Tracking contact form 7 is also easy 3 step process…
Let’s go through it step by step.
Step – 1: Create a Contact Form 7 event listener.
As per the latest docs (2018), the onsubmit & on_sent_ok are deprecated.
So, we will be using DOM events for the forms.
- Copy & paste the below code in the GTM Custom HTML tag.
- Trigger it on all pages (Or only on the pages where the form is located)
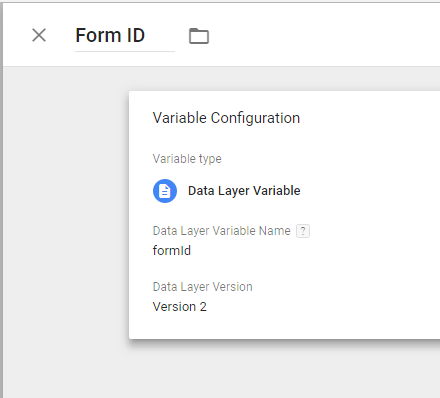
Step – 2: Create Form ID variable
- Create a GTM dataLayer variable ‘formId’.
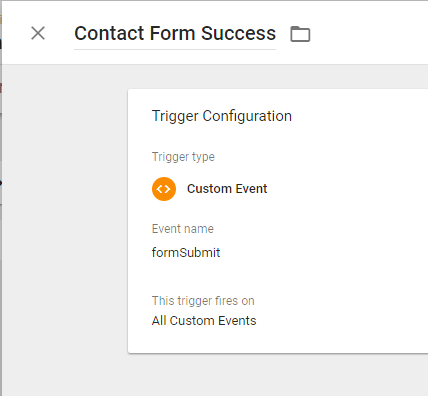
Step – 3: Create Google Analytics Event Tag To Fire On Form Success Event.
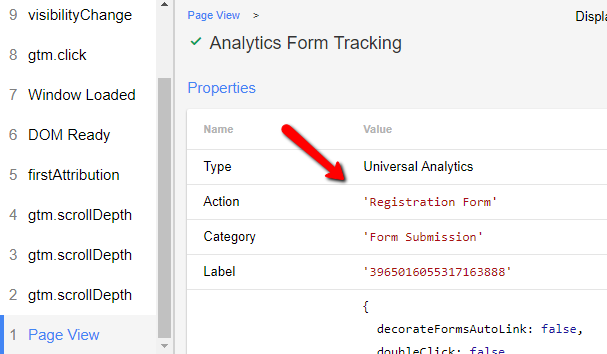
- Finally, create Google analytics event tag with the following configuration
- Event Category: Form Submission
- Event Action: Registration Form
- Event Label: {{Form ID}}
- Trigger it on the event ‘formSubmit‘


4.) Gravity Forms Tracking
Gravity Forms is a WordPress paid plugin. If you have already bought the plugin, you have made the right choice.
Tracking Gravity Forms is just a 2 step process & you’ll be ready in just a min.
Thanks to their extensive docs.
Follow This…
Step – 1: Populate The GTM Variables via Hook
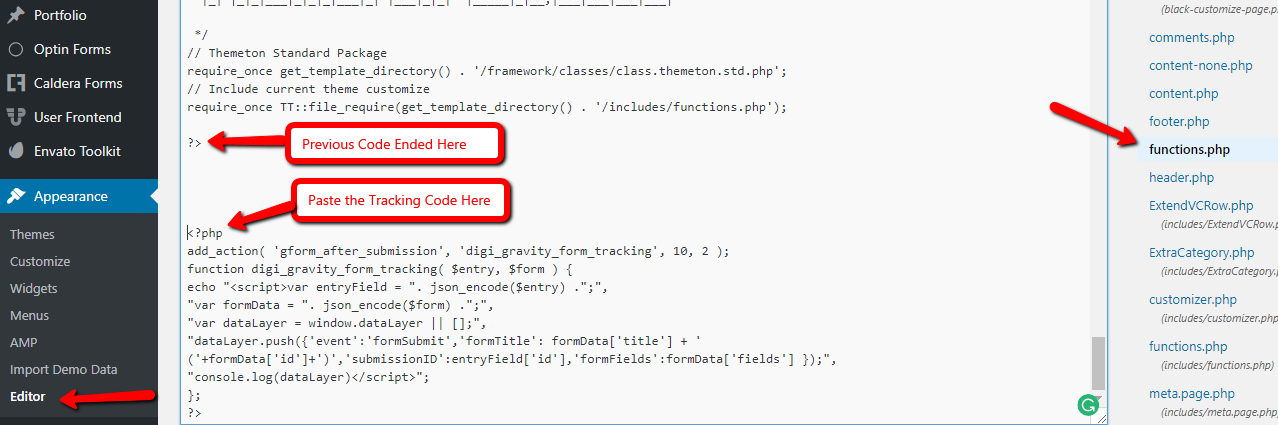
- Go To Appearance > Editor. Select Your Child Theme > Select functions.php file & paste the following code.
- You can press enter to leave some space between the last line of the previous code & the new code.
- Lastly, Click Update File.

- Most of the work is completed here itself.
Try submitting the form & check your console for populated values.(or GTM debugger)
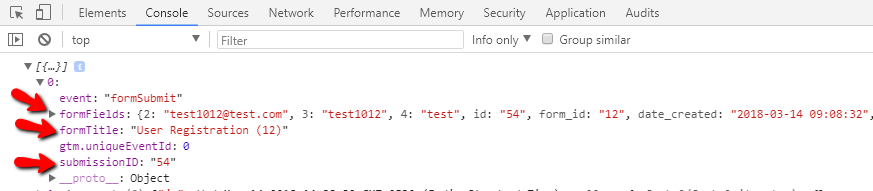
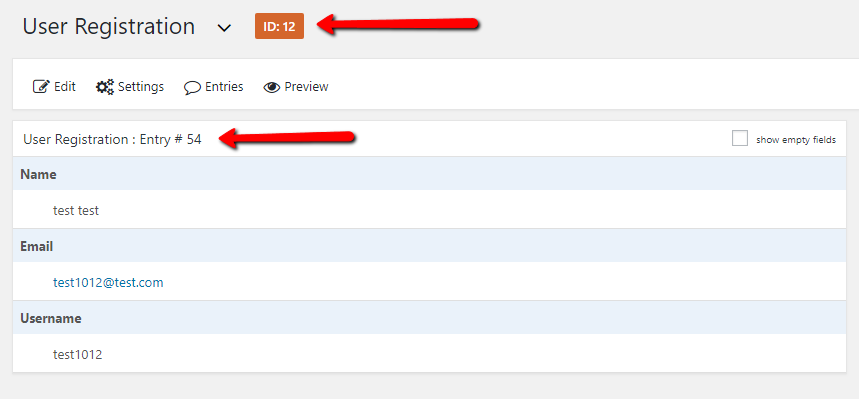
I have created a demo gravity form. After submitting it, I can see in the console, the dataLayer getting populated with formTitle, submissionID & formFields keys.
Also, I have compared it to backend data.



Step – 2: Create GTM Variables & Tags To Fire On Form Submit
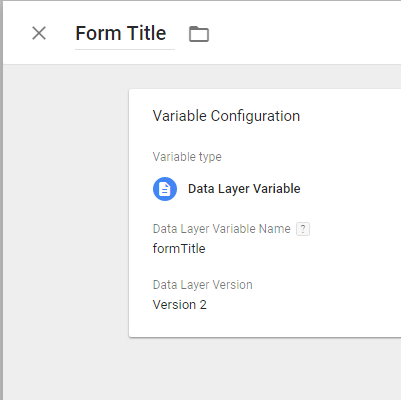
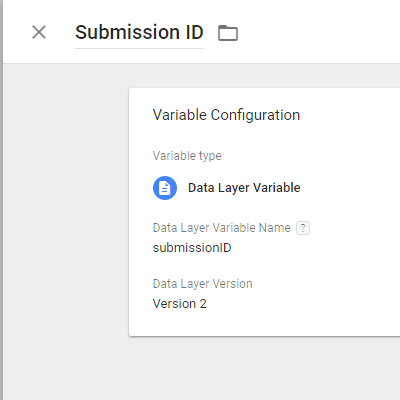
- Create GTM variables of type dataLayer
- formTitle
- submissionsID
- formFields


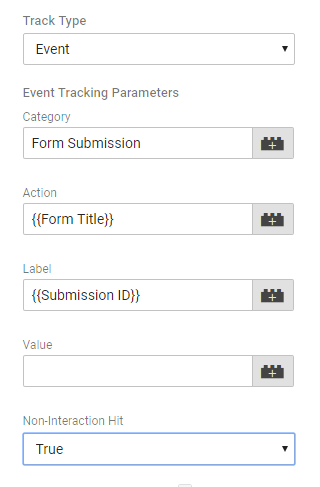
- Create Analytics Event Tag with the following setting
- Event Category: Form Submission
- Event Action: {{Form Title}}
- Event Label: {{Submission ID}}
- For facebook tag use, fbq(‘track’,’Lead’,{‘form_name’:{{Form Title}},’submissionId’:{{Submission ID}}})

Step – 3: Trigger via Custom Event
- Attach a custom event trigger to the tag with value as ‘formSubmit’.
Final Points:
- If you want to track form fields, set up the ‘formFields’ GTM variable & populate the required values.
- Make sure to send Non-Interaction Analytics Event hit.
5.) Caldera Forms Tracking
Caldera form provides a lot more customization & features as compared to the contact form 7. They also have a pro version.
We can track caldera form submissions via 2 methods
- Using formsubmit callback to fire the event.
- Redirect to thankyou page with parameters (JotForm Method)
#1.) Using Formsubmit callback
You forms will be tracked even if you don’t redirect to the thank you page.
Step – 1: Create a custom HTML tag
- Copy & paste the following code in the custom html tag.
- Trigger it on All Pages. (OR Only on form pages)
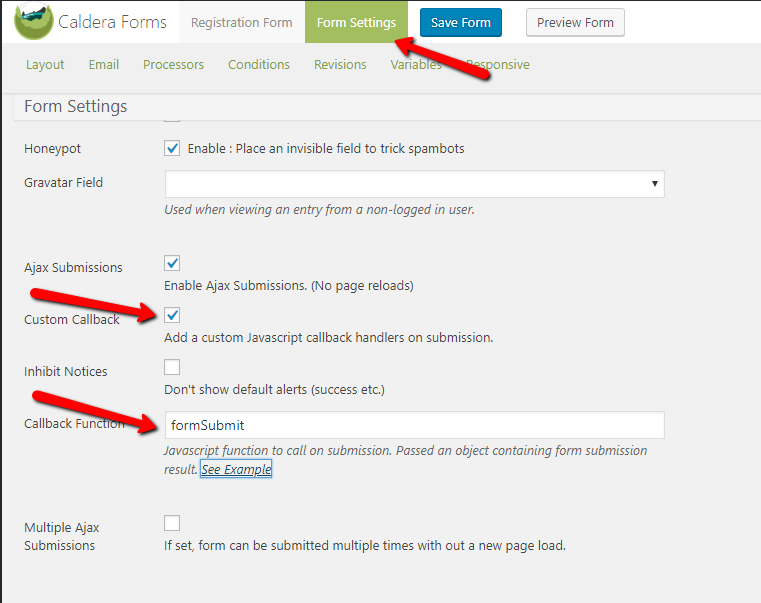
Step – 2: Enable Custom Callbacks in Caldera Form Settings
- Go To From Settings tab
- Enable Custom Callbacks.
- Paste the ‘Function Name‘ used in GTM Custom HTML tag.
- Save The Form

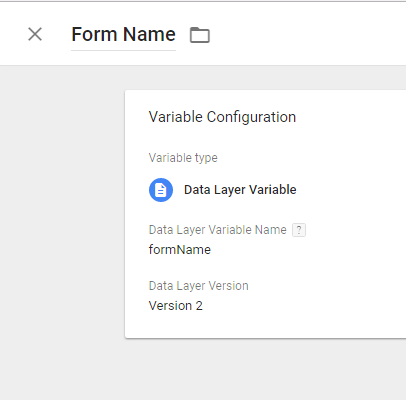
Step – 3: Create a Form Name Variable & Analytics event tag to fire the event
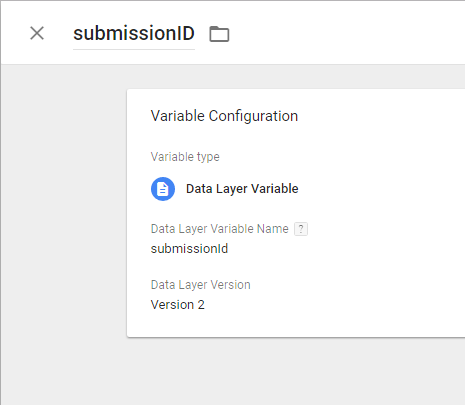
- Create a dataLayer variable ‘formName’.
- Create an analytics event tag.
- Event Category: Form Submission
- Event Action: {{Form Name}}
- Event Label: {{submissionID}}
- Trigger it on custom event ‘formSubmit’.


#2.) Redirect To Thank you Page with parameters
We will utilize the caldera from features like processors & variables to track the forms.
Step – 1: Create a Variable & a Processor in From Settings
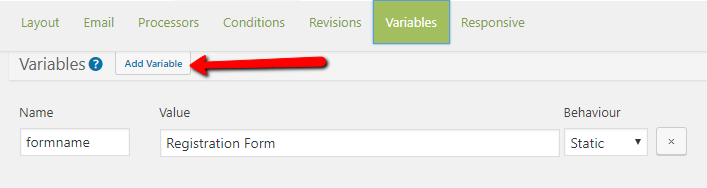
- Go To Variables tab & create a variable.
- You can create a formName variable. (feel free to add any other optional values)
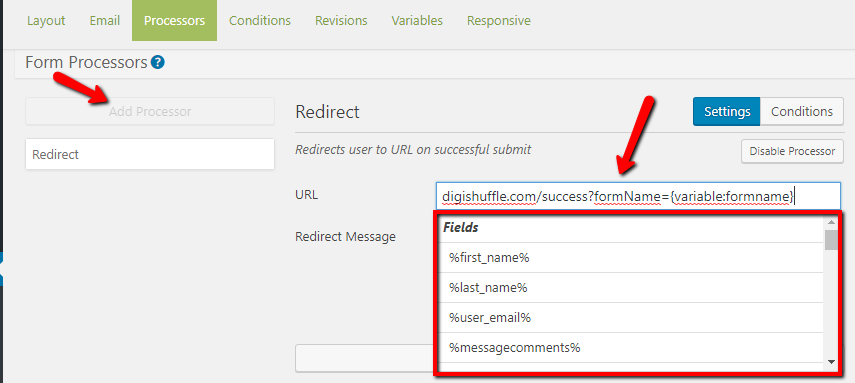
- Go To Processors
- Create a ‘Redirect’ Processor & paste your thank you page URL.
- In this URL, add the parameters after “?”. You can see the suggested parameters n the drop-down.
- Select the one we created ‘{variable:formname}’ & also add {entry_id}.
Eg: “digishuffle.com/success?formName={variable:formname}&submissionId={{entry_id}}”


Step – 2: Create GTM Variables & Tags
- If you plan to capture multiple query parameters, make sure to create that many variables
- In the above case, create variable named “Form Name”.
- Variable Type: URL
- Component Type: Query
- Query Key: formName
- Create the analytics event tag (same as the above case)
- Trigger it on thankyou page.
Final Points:
- If you want to capture form fields, go for the second method.
- If you want to implement facebook tracking, create a separate facebook custom HTML tag & paste.
fbq(‘track’,’Lead’, {‘form_name’: {{Form Name}}, ‘submissionId’: {{submissionID}} })
- In Both the methods you can verify the data using the ‘ID’ as key. (which gets populated in Event Label)

Final Thoughts
So, What if you are using other custom forms.???
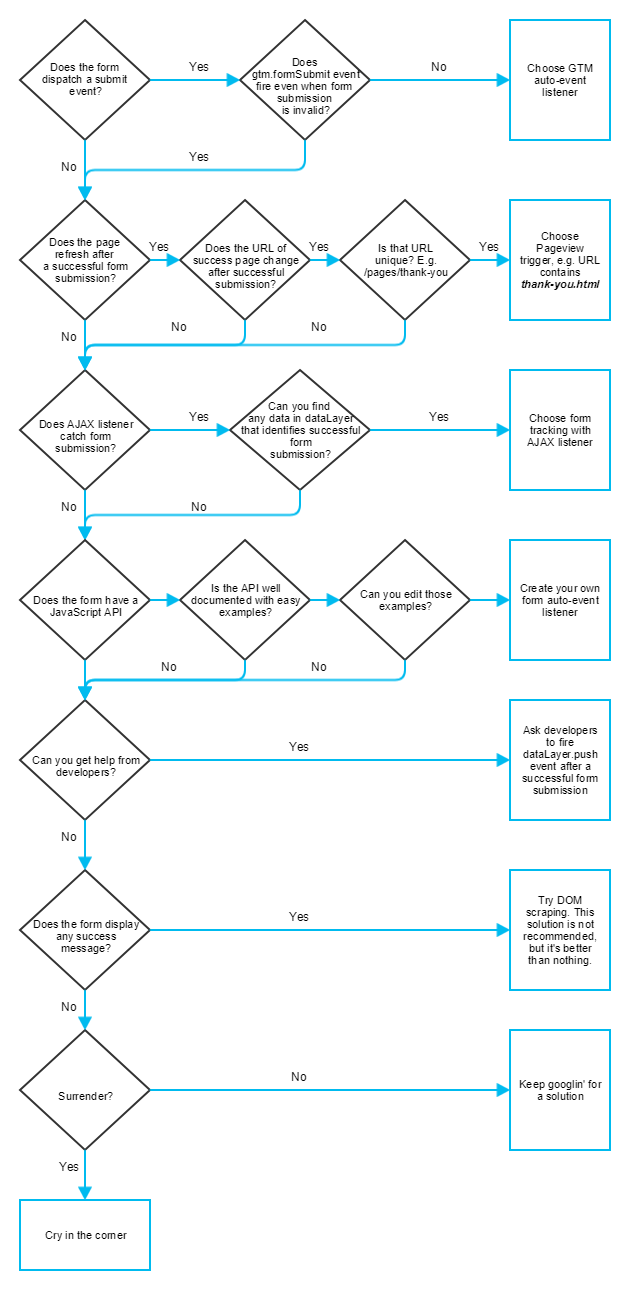
Analyticsmania has a great flow chart to get started. Follow this chart & you’ll reach at the right solution.

If you are using custom ajax forms you might need to custom code to capture
- Form Name/ID
- Submission/User ID
- Input Fields
Simo has a great solution for that.
Lastly, use the GTM to fire both Analytics & Facebook Tag passing the form submit information. This would be useful to create powerful remarketing lists.
Let me know in the comments which form you want to track as I have missed out many. 🙂
More Articles:
Super Guide To Enhanced Ecommerce Tracking via Google Tag Manager [2018]
How To Track Multiple Funnels in Google Analytics (Analytics Hacks)
Automated Cost Data Import – Facebook To Google Analytics
16 Powerful Facebook Custom Events To Define Audiences & Conversions – Google Tag Manager
Great post about Form Tracking you write freely and great .
My blog post link : beauty tips for face
These solutions will help you track the conversion, but if you get a lot of spam and client requests in your form, GA will lead you to think you are getting a lot more leads than you are. Check out Jess if you are interesting in knowing who filled out contact forms and track them to the sale. It’s also a lot easier to set up than getting GTM. Just one code block.
Pingback: grandpashabet