Last Updated on April 15, 2017 by Ritwik B
I’ll be showing the step by step method to setup & debug facebook pixel code on your website through tag manager. I am assuming you have tag manager account created.
Also, this code is known as the facebook pixel base code, as it initiates the fbq tracker with pixel ID
You can create only one pixel per ad account.
So, Lets Start…
How To Set Up & Debug Facebook Pixel Code – Google Tag Manager
Step 1
- Go To Facebook Pixel Page.
- Click on Set Up Pixel > Use Integration or Tag Manager > Tag Manager > Copy the Pixel Base Code
Step 2
- Go To Google Tag Manager
- Create New Tag > Custom HTML Tag > Paste the facebook copied code.
- Select All Pages Trigger, which is available by default.
- Click Publish, to make the tag live.
Step 3
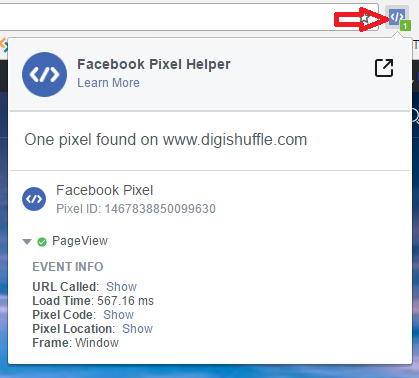
- Install the Pixel Help Plugin.
- Go To your website & check if the facebook pixel is firing without any errors.
- If everything is fine, Pageview tag would fire & will be shown with a green tick shown.
- Confirm the Pixel ID with the line in the code in custom HTML fbq(‘init’, PIXEL_ID)
- If the Pixel ID does not match, then you might be having another code on your site. Re-check if some other code has been manually placed.
- The NoScript Tag in Custom HTML is of no use, as GTM will not be able to place NoScript tag without javascript.
Step 4
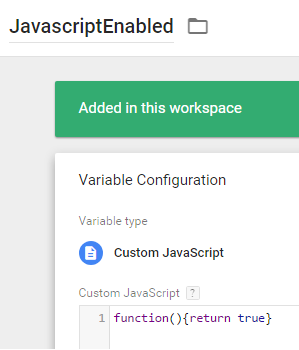
- Create a Custom Javascript Variable (JavascriptEnabled) to test if javascript is enabled. (Simo’s trick)
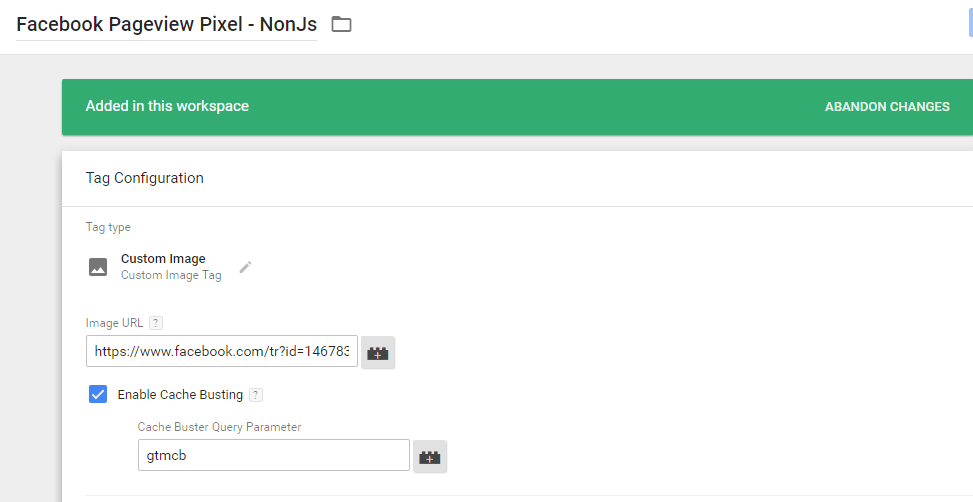
function() {return true} - Create Custom Image tag in GTM & paste the following as Image URL.
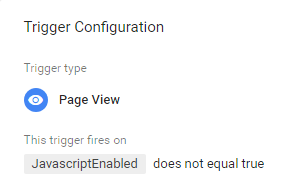
‘https://www.facebook.com/tr?id=1467838850099630&ev=PageView&dl={{Page URL}}’ - Trigger it using Pageview hit & JavascriptEnabled not equals true.
Step 5
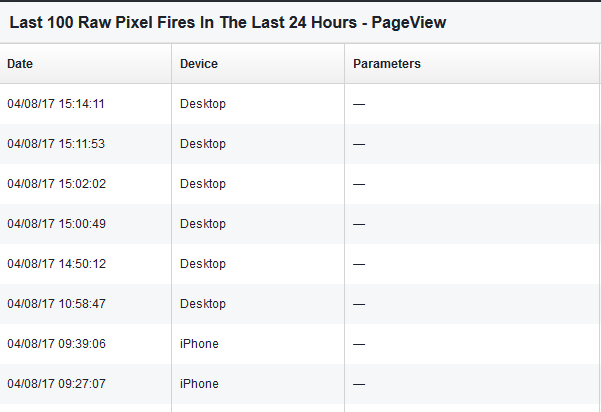
- Go To Facebook Pixel Page. You can now see the facebook pixel fired.
- You can click on view icon on the right side of activity to see recent pixel fires.
- Also check if the pixel is getting fired on all devices, correct domains & URLs
- You can use the tabs or the drop downs to analyze.
The data might take some time to populate. You can check after some couple of hours.
More guides:
Track Time on Visible & Hidden Pages
10 Incredible Ways to Analyze High Bounce Rate – Advanced Guide
4 Mistakes To Avoid While Starting Digital Marketing Campaigns.